过了快一个月没有写杂谈了,恰是下课之后回到寝室,静下心来,写点东西。
国庆期间,我仍然留在学校,没有回家,也算是节省了一笔钱。期间,基本每天就是摸鱼划水,过着消遣的日子,完成了一些未来要完成的实验报告。然后现在已经快到月底了,从那以后至今,我都没有再碰过任何实验报告。
再来说说,我最近在干什么。就在前不久,大概半个月前吧,看 B 站的时候,发现了一个大佬,也是做前端的,发了一些对那些非常美观炫酷的设计稿的复现,从中我也学到了一点,最重要的是底下留的那个著名设计师们逛的网站,上面全是惊艳的设计稿(但是只有图片或者视频,没有素材以及 Sketch 原型,不能切图),之后几天吧,我都在上面看看,找找灵感。我也写了很长时间后端后台这块了,从暑假之今,感觉没什么进步,基本都一个模子里出来的,整天写的都是大致的框架,一样的逻辑代码,写厌了,也没有进步。
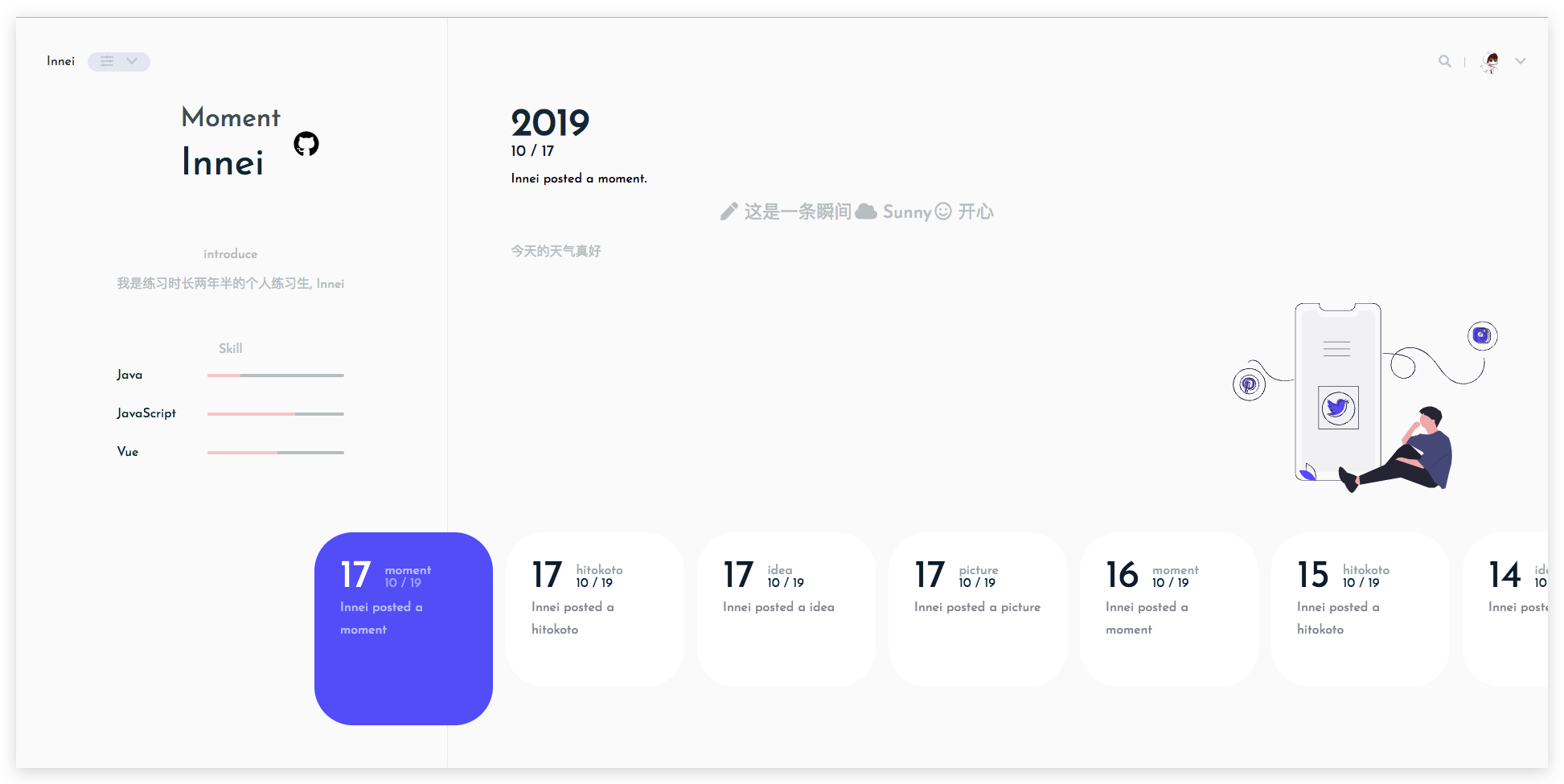
前几天吧,我又想到一个点子,就是「一瞬」,我也不知道怎么就想到这个名字,我就是想着开头是一的,都挺好听。然后吧,一般我都会想写后端,先把接口和返回的数据定下来,这次我就不想写后端了,太无聊了。我就去 Dribble 上先去找找灵感,(对了,Dribble 就是之前说的那个网站,在这里,我特别那些和我一样的灵感缺乏的前端开发者收藏一下,进去之后,你会有意想不到的结果。)我就查了一下 timeline,刚开始几个就挺好看的。然后,我选了这个设计。
7097183-Eddu-Education-Platform
从设计到基本完成,差不多花了5天时间吧。
Preview:

最后的感慨
学习前端几个月了,从一开始懵懂,到逐渐自己也会写点布局了,一步一个脚印。没人带我,全靠自己琢磨。我也忘记了,我是怎么入门的,但是肯定不简单。以前我还不知道前端工程化,更不知道前端三大框架是什么。那时候,当我看到别人的博客源代码为什么只有几行,却渲染出这么多内容的时候,我发出了感叹,因为我并不知道 Vue,更不知道 Webpack。转眼间,几个月过去,我也会用 Vue 去写一些美观一点的页面了,也慢慢会使用 Vue-cli 等前端工程化构建工具了。学习的确不是一件容易事,但是不学习,你就只能永远感慨别人。