无意间又一次刷到了尤大介绍 Vue 3 的文章,这次决定试一下 Vue 3 的 TypeScript 支持到底如何,不管别人说什么,只有自己用的舒服才是真的舒服。Vue 2 可是因为 ts 的缘故被喷的很惨,来看看 Vue 3 如何吧。
值得注意的是,编写该篇文章时,vue 3 仍处于 beta 阶段,版本号为
beta.14,代码可能有变动,请关注官方和 RFC
准备工作
注意
不要使用 vue-cli 配合 vue-cli-plugin-vue-next 来建立初始项目,该模板存在众多 bug。我遇到的问题有:
$createElement is not definedh is not definedh is not function
总之无法使用 tsx,没有了 tsx 就没有灵魂了呀,这哪成啊。
使用 vite 来构建项目,官方提供了 create-vite-app 脚手架来快速构建一个新的 vue3 项目。同时也提供了 react、 react-ts、preact 的模板,全都是 out of box。感觉比得上 parcel(危)。(尤大太肝了
话不多说,直接开始。
yarn create vite-app vue3-demo-vite
cd vue3-demo-vite
code .
改写 TSX
打开项目之后,默认使用的是 js ,但是没关系,直接安装 ts
yarn add -D typescript
无需其他配置。直接删除所有 vue 文件,新建一个 App.tsx
声明一个组件的方式是使用 defineComponent 方法,目前还不知道是否支持 class component,但是可以使用 vue-class-component 库。这里我们就是用原生支持的函数式写法。有点类似于 React 的 FC。
一个简单的累加器
单击按钮,使得数据+ 1.
在 tsx 方面与 React 不同的是 class 和 className,input 的 onChange 和 onInput 。细心的你可能也会发现,tsx 方面 vue 3 几乎与 preact 一致。
注意
- React 中的
onInput和onChange有什么不同?没有不同,是一样的。但是原生事件中并不一致。in-react-whats-the-difference-between-onchange-and-oninput - vite 中使用 Fragment,无需引入,如果手动引入将会报错。
Fragment is already declared.,或者使用<> </>语法糖即可。 - vue 3 中暂不支持子组件中需要 props 传递,同时组件使用 Fragment 包裹的情况。此时会报错。
rawChildren.filter is not a function - vite 支持 css module,但是没有声明文件,IDE 可能会报错。
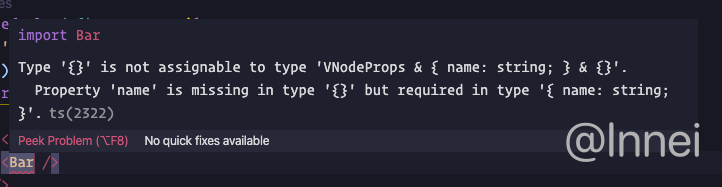
Props 类型检测与完美的 TS 提示
终于,组件的 Props 能被 TS 识别了!!有点激动。
举个例子
这是一个子组件,接收一个 name,并且显示该 name
在父组件引入。

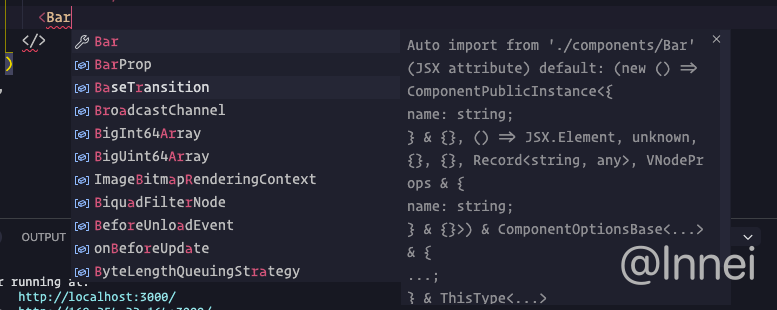
自动导入!!!
熟悉的味道来了,Auto Import 嗒。你说写 ts 的目的是啥?

不需要像 React 那样写 props 的 interface 了,有点小激动。
Ref
vue 3 中的 ref 对获取 HTMLElement ref 的方法与 React 基本一致。
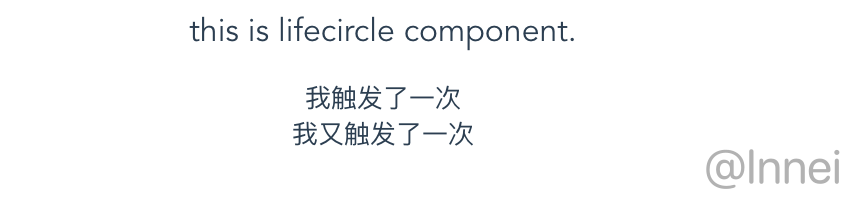
Lifecircle
vue 3 中生命周期全部为 hook 的形式,也就是可以多次叠加触发。一个生命周期钩子可以定义多次,按顺序执行。

计算属性
通过 computed 方法包装获得计算属性。