大概在三个月之前,我就开始和 VIM 磨合,从机键位开始,到改配置。断断续续一直到今天,从难以理解到如今越来越来觉得 VIM 是有好么好用。
我是一个前端开发者,所以不可能和其他 VIMer 一样,做到键盘不离手,在必要调试的时候仍然需要使用鼠标。但是我仍然觉得 VIM 从很大程度上提升了我的效率。
这篇文章主要介绍一些在前端开发过程中,VIM 本身或者其他插件提供的便利功能。
当然如果使用 VIM 作为生产力编辑器自然也离不开 TMUX。
场景
快速添加多行被遗漏的属性
以前几天接到一个的项目为例。
假设现在有一个对象,这个对象的数据是后端给出的,但是后来后端结构变了,把后面的对象又套了一个对象,这时候就在后面有需要打点取属性了。比如需要变成 this.lang.login['btn.in'].fi(后端太草了),那怎么办。在 VIM 中很简单。使用 vib 选中这个文本对象,然后输入命令 norm f]a.fi
const obj = {
title: this.lang.login['title.WB'],
desc: this.lang.login['title.N2F'],
email: this.lang.login['title.EYE'],
forgot: this.lang.login['title.FP'],
con: this.lang.login['title.BYCON'],
login: this.lang.login['btn.in'],
register: this.lang.login['btn.up']
}
const obj2 = {
title: this.lang.login['title.WB'].fi,
desc: this.lang.login['title.N2F'].fi,
email: this.lang.login['title.EYE'].fi,
forgot: this.lang.login['title.FP'].fi,
con: this.lang.login['title.BYCON'].fi,
login: this.lang.login['btn.in'].fi,
register: this.lang.login['btn.up'].fi
}
快速定位
在我使用 vscode 的时候,常常需要去找一个具体的文件,当项目路径很深的时候,尤其是目录很多的情况,找一个文件往往要花很多时间。有时可能都忘记了是什么文件名,但是只记得片段,但是这种情况用搜索是搜不到的。
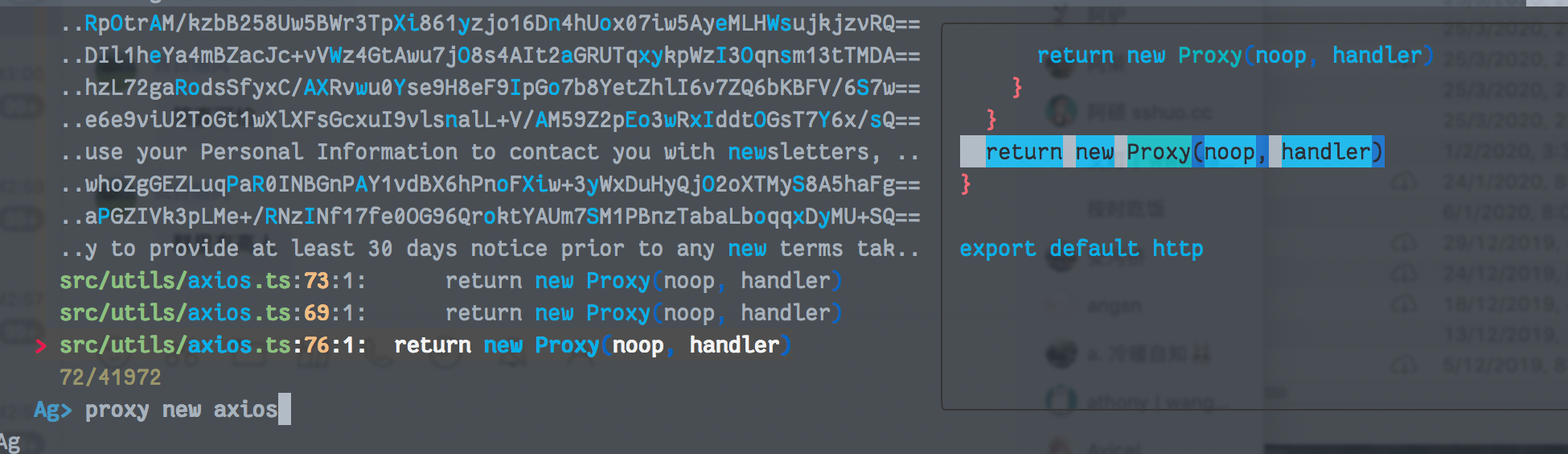
然而在 VIM 有好多模糊查找插件,以 FZF 为例。比如我想找一个文件,它好像有 proxy axios 几个关键字。

快速在作用域之间跳转
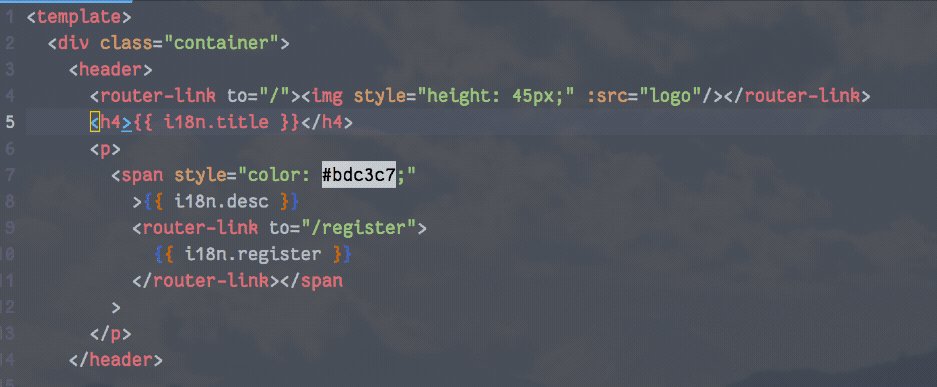
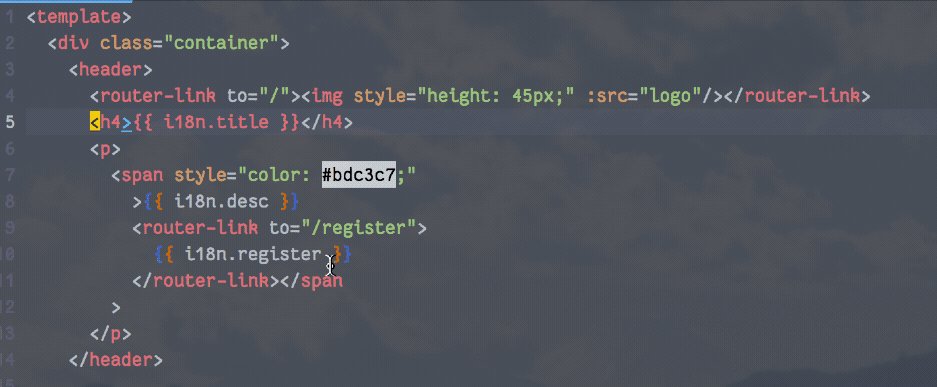
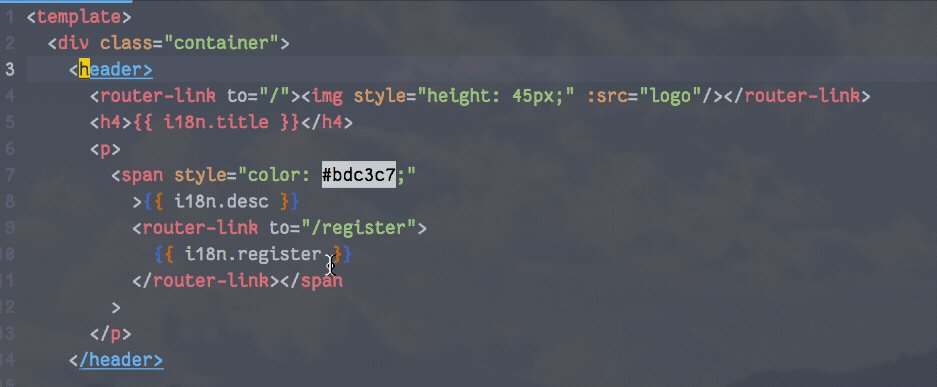
使用 % 可以在闭合的作用域内跳转。默认不支持 HTML 的 tag 跳转。但是可以使用 vim-matchup 进行跳转。

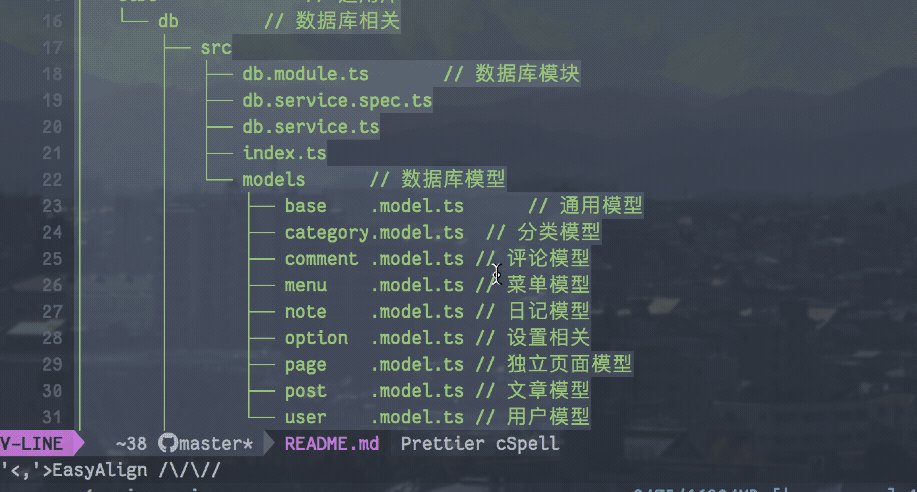
注释对齐
这点可能对有强迫症的人来说比较有用。

生成 JSDoc
变量命名方式转换
关于补全
不得不说 vscode 的补全引擎十分之强大,在这我也十分感谢微软把 LSP 开源了,之后诞生了 Coc 这样媲美 vscode 补全的引擎,让移植 vscode 的插件从难倒易。由于 Coc 是用 TypeScript 编写,这让前端开发者移植和开发插件变得更加容易。