写在前面
上个月就开始重写了个人站点了。然后上周差不多写完了,现在你看到的就是全新设计的站点了。这件事计划了挺久了,终于在逃离 996 之后的日子里实现了,经过了一段代码马拉松,几乎是每天没有闲下来的时间,特别疯狂的做一件事。其实在上个月 Next.js App Router 出 stable 的时候也考虑过重构 kami,也确实尝试了,在一个星期之后,我终于放弃了。
https://innei.in/posts/programming/next-app-router-migration-what-is-new-php
所以干脆就直接推到重来,重新开始写,随便把用了很久的二次元风格也换一换。

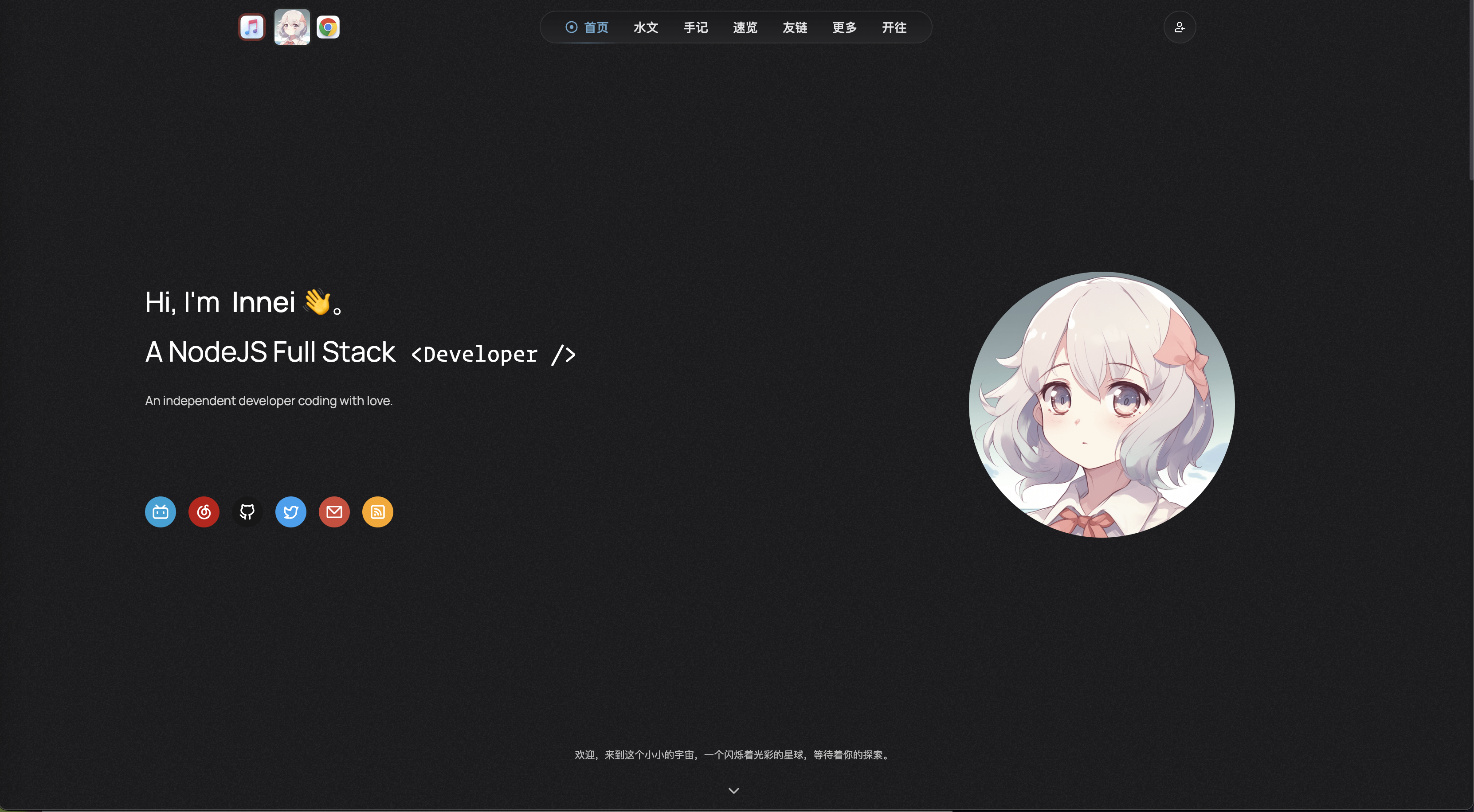
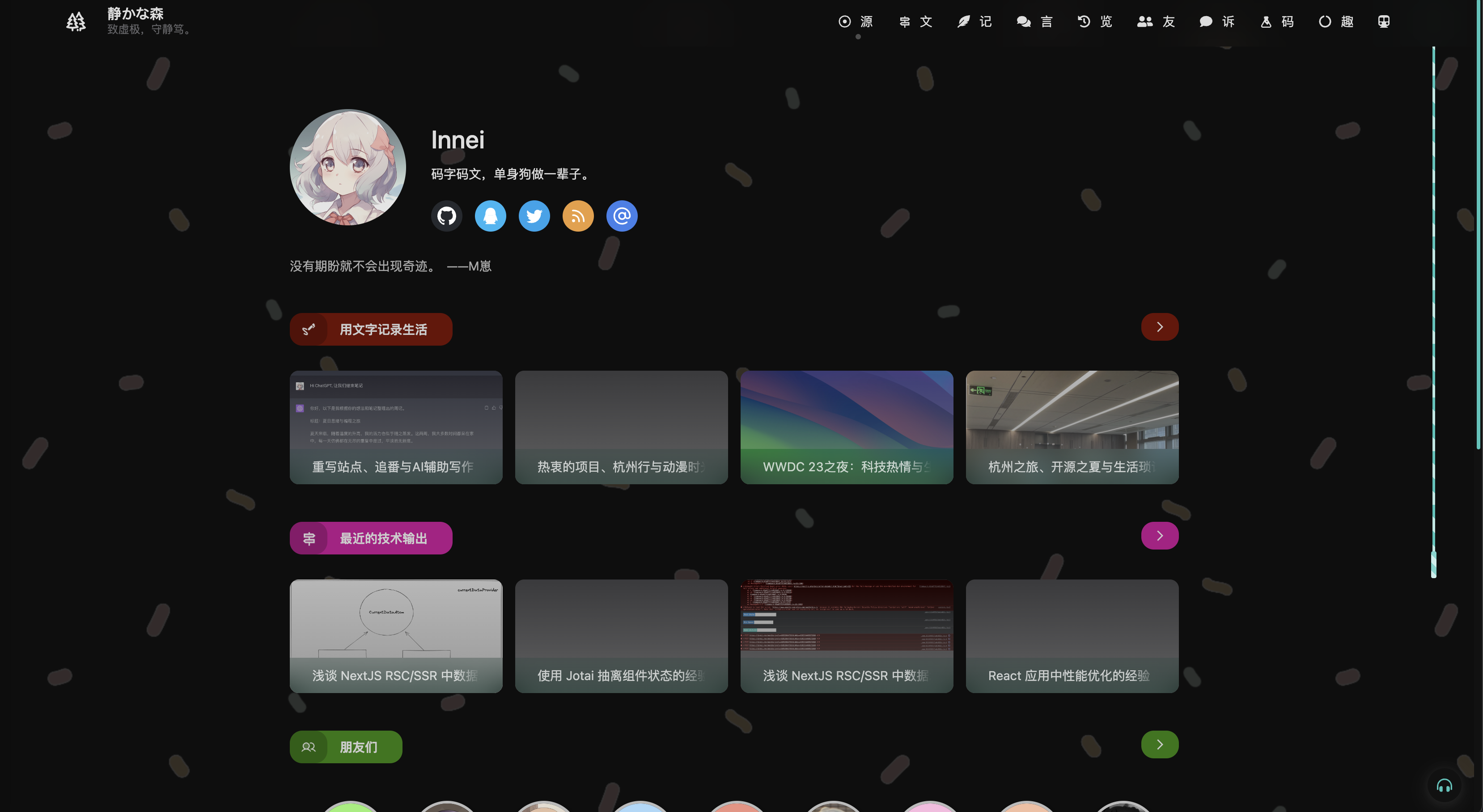
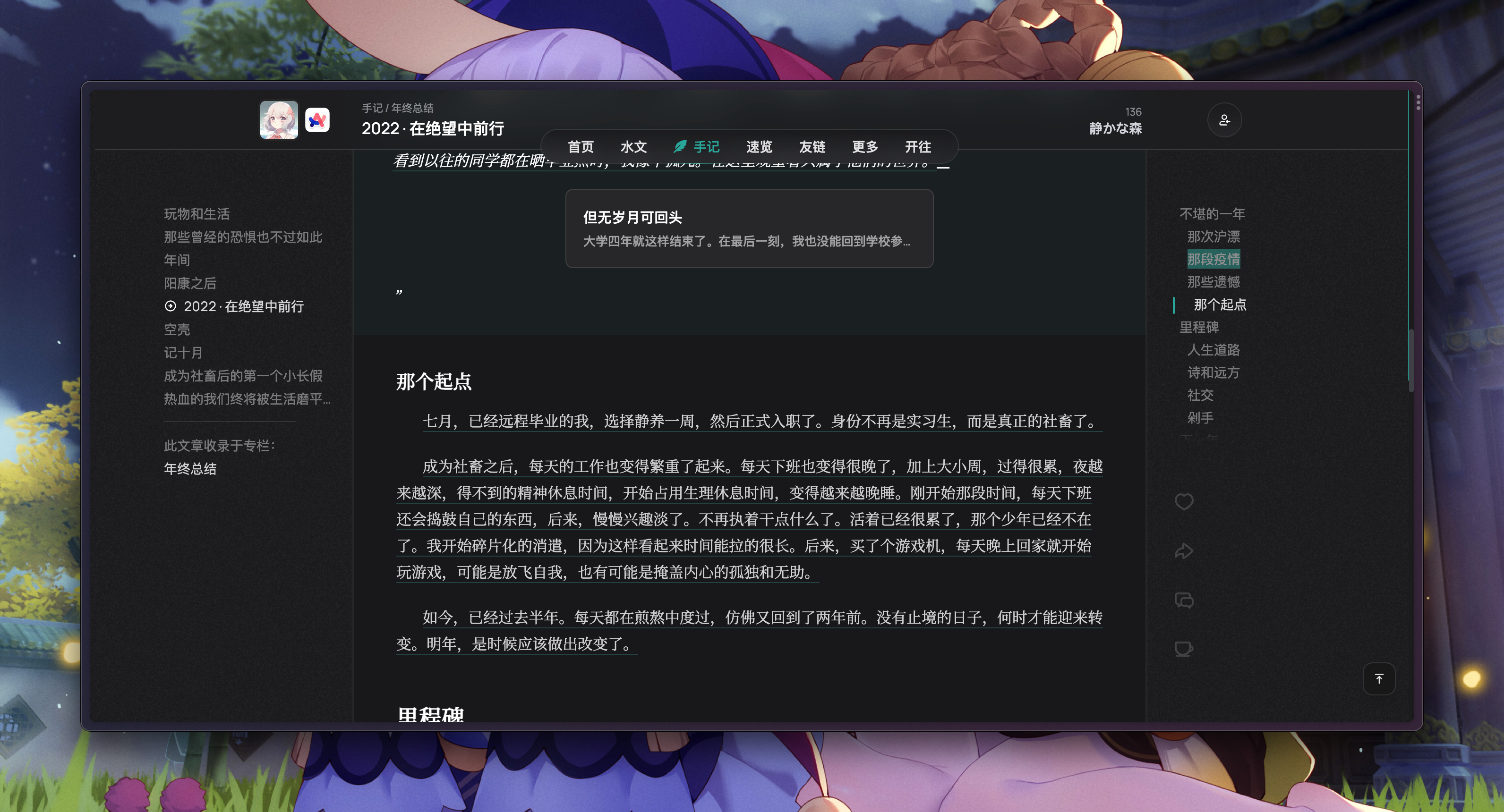
Shiro

kami
左边是从重写后的,右边是之前的。风格上有了很大的不同。之前的配色非常的混乱,没有色彩使用的 Guideline,主色和副色混用,而现在只有一种强调色,风格上更加柔和,不那么突兀了。
色彩的选择
这次在颜色上,除了某些需要用到色彩的地方,其他基本都使用了浅浅的中立色。强调色的使用,我翻了几个挑选颜色的网站,调了几个还算不错的颜色。强调色并不是唯一的,但是一次会话中是固定的。在每次浏览时,在服务端会插入一个颜色设定这次浏览的强调色是什么,所以每次刷新之后,强调色会变化。并且每种强调色都有在黑暗模式下的配对,也就是一组颜色。
在这次会话中,黑暗模式的下的强调色是 #A0A7D4 而在白天模式下是 #69a6cc。这样是一组颜色。

目前指定了有以下的颜色。某些组合我还不满意,评论区可以帮助我吗。
同时,借鉴(抄)了下 vitepress 切换黑暗/白天模式的动画。
在背景上,选用了噪点图加上一个透明度就能达到一个比较好的效果。在这里我加入了随机生成当前强调色的噪点图。
导航栏 / 头部
这次的导航栏,也就是最顶部的条,也是非常复杂的部分,光是代码量就来到了 1000 行。因为它的交互逻辑还是比较复杂的。
首先他在桌面端有四种模式。
- 常规悬浮条
- 显示文章标题条
- 在文章标题条显示时,向上滚动时的辅助导航条
- 在容器宽度过大,且不是文章时显示的带模糊的导航条

上面的 4 个场景的判断逻辑就让我头皮发麻了。同时又从 cali.so 抄了聚光灯的特效等等。现在唯一不足的是 framer motion 带来的布局漂移问题,目前没有解决方案。
纸张
关于日记专区,目前在 Shiro 还是使用了「纸」作为载体,文案上统一成 「手记」来源于 WWDC 2023 中即将在 iOS 17 中加入的手记 App。
我还是认为这些生日记录的载体应该是 纸张。Shiro 在日语中的意思是「白色」。而纸的颜色就是白色。
布局
文章的预览的布局上,「手记」 「水文」和「页面」还是有所不同的。
手记是最大的不同点,它是三栏,中间是以纸张作为载体呈现。左侧是时间线,右侧是文章目录。
水文和页面都是两栏布局,不同的是水文的正文内容更多,会呈现出和文章目录对应并不是居中的样貌。



你注意到右边有个百分比,其实那是阅读进度。
在文章目录显示不下时,它会转移到侧边显示。

看最右边!
动效
本人非常喜欢弹性动画,我在 开发者聊 Kami 的设计与交互(动效设计) 中解释过原因,所以这次设计也都是采用了符合物理学的动效。以及所有的锚点滚动也都是符合弹性动画的。
实时活动
头部左侧站点头像两旁存在的实时活动图标,也是从 cali.so 吸取的点子,使用 Swift 简单写了一个 app 实现了实时的系统进程和媒体信息上报。链接贴在下面了,代码写的很烂。目前只有 macOS 端,以后也不考虑做 Windows 的版本。
Mac: https://github.com/mx-space/ProcessReporterMac
Windows: https://github.com/Innei/ProcessReporterCli
使用了上面的 app 再配合云函数功能 + WebSocket 就能实现实时活动的显示。
我给部分 app 增加了一些有意思的后缀。
比如我在使用 VS Code,那么他会显示 Innei 正在使用 Code Restart TSServer。再比如 Kitty 会显示Innei 正在使用 Kitty 撸猫等等。

当然你也会收到其他的通知,比如有发布的文章等等。

先写到这里吧,下次有机会再聊。
都看到这里了,不如点个 Star 鼓励一下?