别着急,坐和放宽
在最近一段时间,又修改了部分设计。
线条平衡
开始往扁平的方向更进一步。移除了一些元素的深度(阴影)。
首先是顶部导航栏。从最初的版本沿用至今的阴影底边,现在换成了细线边栏。不再有更多的割裂感。更多的用线条去分割不同的内容。背景处理上依旧是祖传的 Apple 味道。高斯加高饱和。参考色值:rgba(255, 255, 255, 0.72)明/rgba(29, 29, 31, 0.72)暗,滤镜:saturate(180%) blur(15px)。

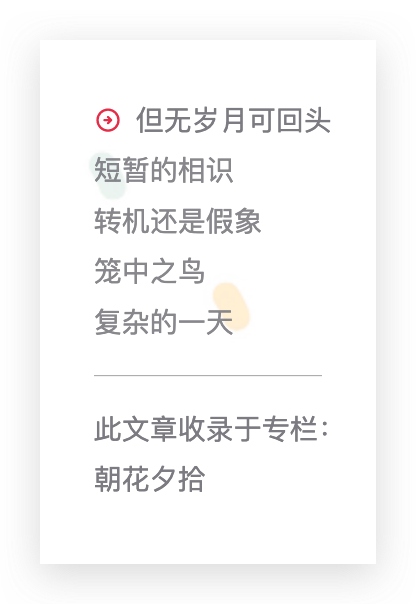
在日记页面。也同样移除了日记纸的深度,也做了扁平调整,不再凸显整个纸张,看似与页面之间的割裂感。

色彩
主色调依旧是黄色和绿色,加入了红色和粉色为凸显色。背景修改为多色糖果系壁纸。多彩设计让页面更加活泼。
#39c5bb
#ffc107
#ff3b30
#eb445a
#6495ed
在次要元素上,做淡化处理。使用较环境对比度较低的辅助色。使用灰阶色。这里分为六个阶段。也参考了 Human interface guideline 的灰阶颜色(老果粉了)。
#8e8e93
#aeaeb2
#c7c7cc
#d1d1d6
#e5e5ea
#f2f2f7
例如日记左边的时间线进行了处理。整体淡化的同时,也分程度。比如上半部分更浅,而凸显下半部分。同时用凸显色突出当前的 Section。