别着急,坐和放宽
在很多时候都需要处理文字的溢出,尤其是对单行网格处理时,需要避免文字过长导致容器撑坏的情况。一般会固定文字最大宽度和 overflow: hidden; text-overflow: ellipsis 让溢出的文字显示成 ...。但是现在可以用 CSS 的 mark 属性,让溢出的文字边缘羽化。
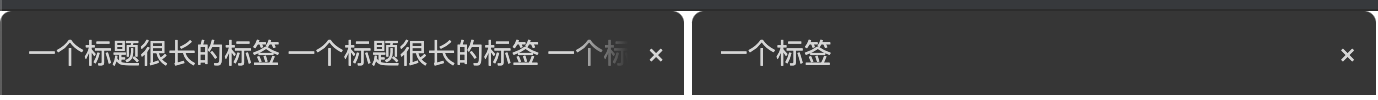
如图 Chrome 的 tab。

边缘羽化
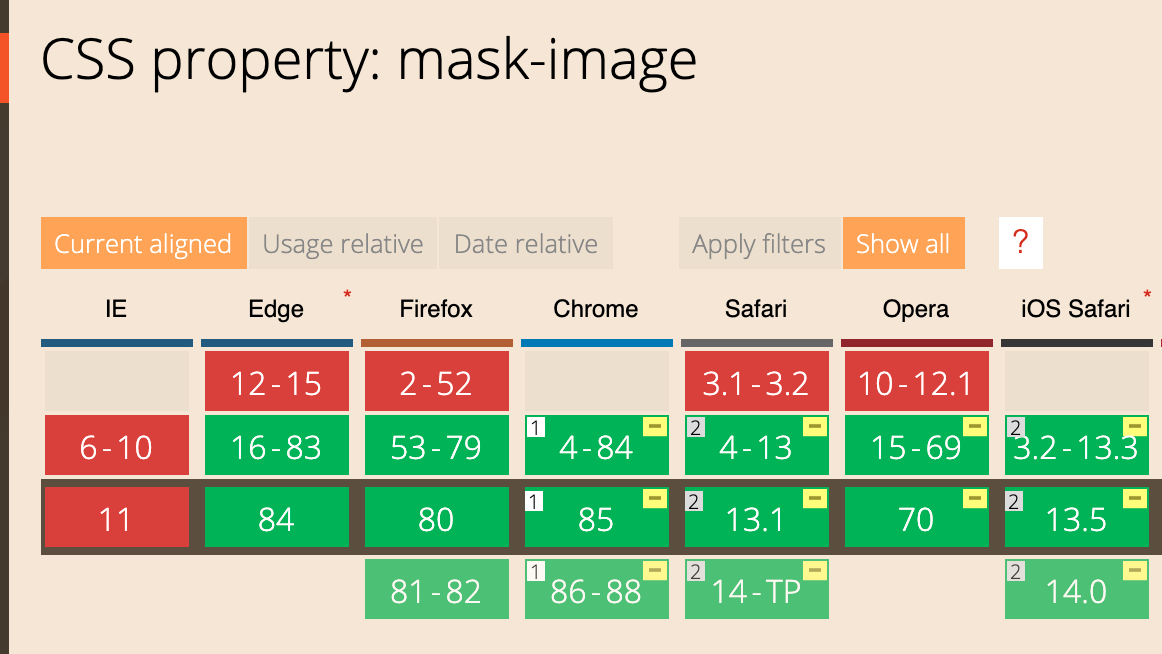
首先看看 mark-image 的兼容性。

基本上都支持,需要注意的是我使用的 Chrome 85,还在试验性阶段,需要加上前缀 -webkit-
mask-image 和 background-image 的值一样,和蒙版一样,黑色的显示,透明的不显示。我们可以很简单的用 linear-gradient 完成边缘羽化效果。
我们来模仿一个 Chrome Tab 的样式。首先建立一个骨架。
<div class="tab-wrap">
<div class="tab">
<span class="tab-text cursor"
>一个标题很长的标签 一个标题很长的标签 一个标题很长的标签
一个标题很长的标签</span
>
</div>
<div class="close cursor">×</div>
</div>
确定好外层容器的宽高后,可以对 span 的父元素设置 mask。
.tab-wrap .tab {
width: 100%;
overflow: hidden;
-webkit-mask-image: linear-gradient(
to right,
rgba(0, 0, 0, 1) calc(100% - 2em),
transparent
);
mask-image: linear-gradient(
to right,
rgba(0, 0, 0, 1) calc(100% - 2em),
transparent
);
}
.tab .tab-text {
white-space: nowrap;
}
最后再加亿点点小细节,大功告成啦。

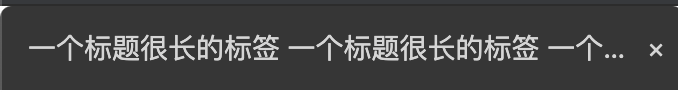
当然啦,如果遇到不支持的浏览器就显示直接截断的效果,很不好看,我们还想要让他显示 ...,那么可以用 @supports 查询,是否支持这个属性,如果支持才使用,不支持就使用 text-overflow: ellipsis;。
修改一下,span 的父级样式。
CodeBlock Loading...

如果不支持 mask
完整的代码请戳: Gist