别着急,坐和放宽
最近同事问我,CSS 能不能实现文本溢出截断,但是不要把单个字符截断。一般我们会用 text-overflow: clip; overflow: hidden 去实现这个。但是很多情况下都会出现这样的情况。

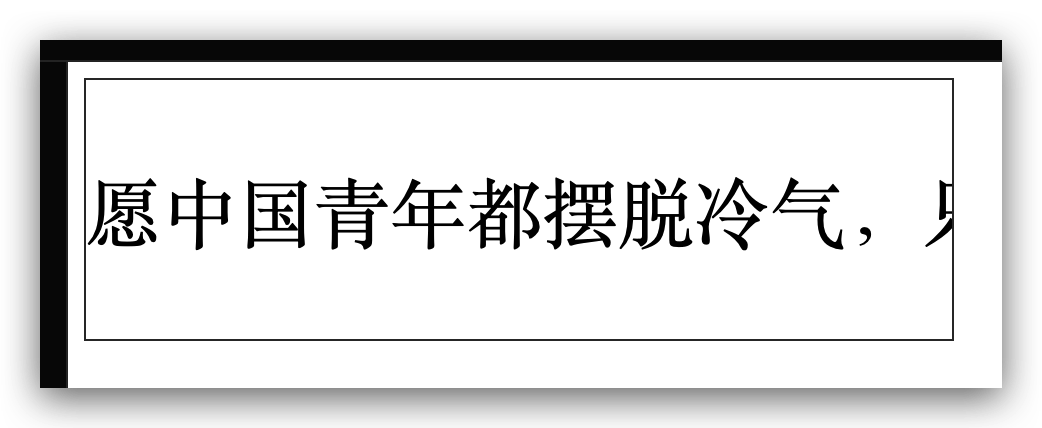
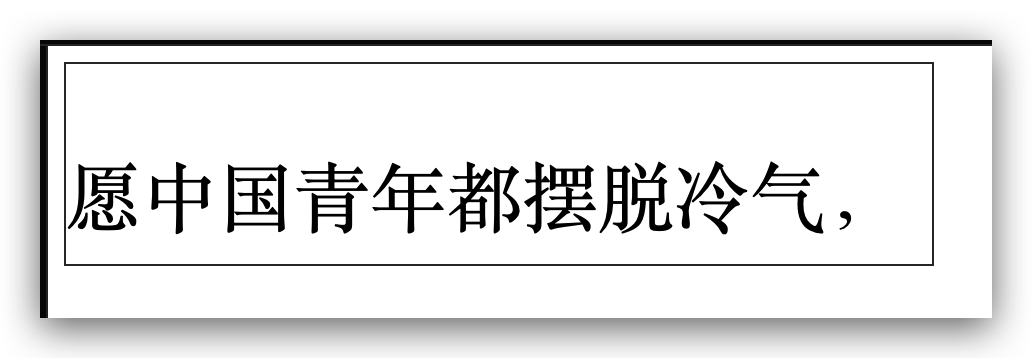
后面的字被截断了
我想了一下,好像不太行,要是我就用 JS 去算宽度,之后再去判断应该显示几个完整的字了。如果做不到的,就只能和 UI 妥协了。
突然,我灵光一闪。如果在正常情况下文字的换行是怎么样的呢,正常的换行不会出现字被裁了半个的情况,而且还能根据标点去换行。

那么,不是只要用其他方式去只显示第一行不就行了吗。所以只要给外面的容器加一个最大高度,高度是第一行文字的高度,然后去掉 white-space: nowrap;text-overflow: clip; 就大功告成了。

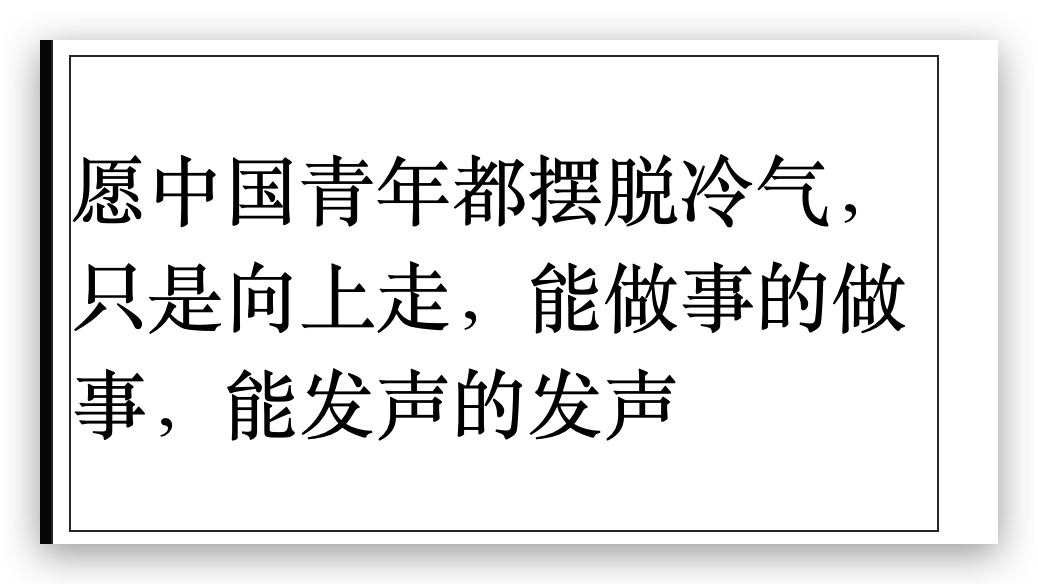
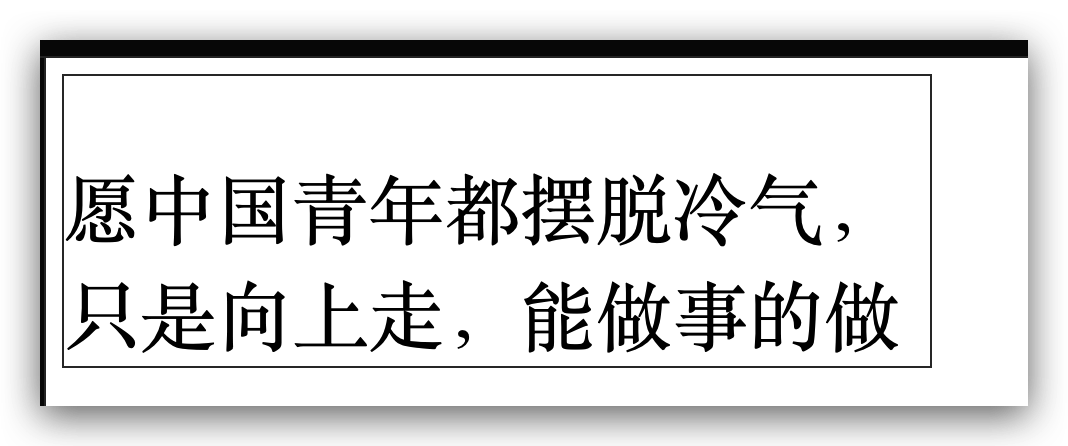
而且这样写,不管文字是啥都不会出现裁切半个的问题。至于文字容器高度的话,一般 UI 稿子上都有,直接复制就行了。这样是最简单的。两行也没有问题。多少行都没问题。

See the PenUntitled by yiny (@innei) onCodePen.
此方法同样适用于 React Native。

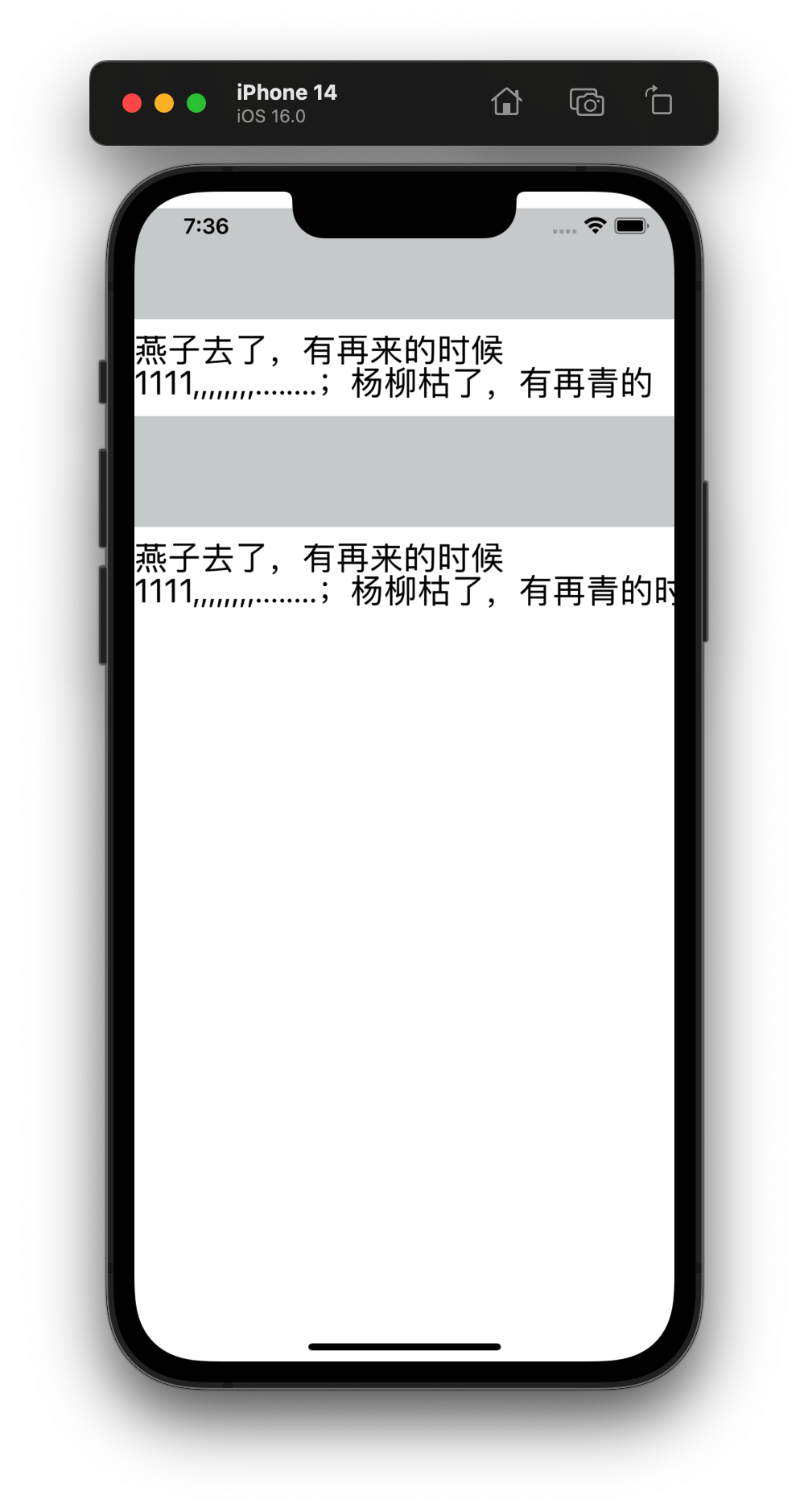
上图为 RN 0.69 的效果,上部分是使用此方法的效果,下部分是直接使用 clip 的效果。
import { StatusBar } from 'expo-status-bar'
import { Dimensions, StyleSheet, Text, View } from 'react-native'
export default function App() {
return (
<View style={styles.container}>
<View style={styles.padding} />
<View>
<View style={styles.flexContainer}>
<Text
style={styles.text}
numberOfLines={4}
lineBreakMode="clip"
ellipsizeMode="clip"
>
燕子去了,有再来的时候1111,,,,,,,,........;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:现在又到了哪里呢?
</Text>
</View>
<View style={styles.padding}></View>
<View style={[styles.flexContainer, { height: 48 }]}>
<Text
ellipsizeMode="clip"
numberOfLines={2}
style={{ fontSize: 24, lineHeight: 24 }}
>
燕子去了,有再来的时候1111,,,,,,,,........;杨柳枯了,有再青的时候;桃花谢了,有再开的时候。但是,聪明的,你告诉我,我们的日子为什么一去不复返呢?——是有人偷了他们罢:那是谁?又藏在何处呢?是他们自己逃走了罢:现在又到了哪里呢?
</Text>
</View>
</View>
<StatusBar style="auto" />
</View>
)
}
const styles = StyleSheet.create({
flexContainer: {
// width: 350,
// alignItems: 'flex-start',
// justifyContent: 'flex-start',
height: 46,
overflow: 'hidden',
},
text: {
fontSize: 24,
lineHeight: 24,
height: Dimensions.get('window').height, // 注意这个(必须指定)
},
container: {
flex: 1,
backgroundColor: '#fff',
},
padding: {
height: 80,
backgroundColor: '#12222233',
marginVertical: 12,
},
})
代码已附上,注意 RN 的 Text 必须指定高度,否则会听父元素的高度,就会不起作用,建议直接给设备高度。