别着急,坐和放宽
信息布局(暂定)是如下图所示。

如何仅用 flex 实现。那不是很简单吗。左边一个 div 右边一个 div,完了之后父级加上 align-items: center; justify-content: center; 就完了。那如果中间的字,超过了容器的原有宽度呢。flex 盒子会继续增长,中间的文字会撑开整个容器,导致外层容器变形。如图。未读数消失在了外面。

当越过中间文字越过原有 flexbox 宽度时,除了需要设定 flex-shrink:1 表示可以收缩之外。还需要设定 min-width: 0 才可以生效。
如果中间的文字包裹在另一个盒子中,该盒子也必须是 flex 盒子,同时开启 flex-shrink: 1; min-width: 0。例如:
<div className="min-w-0 flex-shrink flex items-center justify-start mr-4 text-12">
<Avatar src={avatar} className="mr-2 flex-shrink-0" />
{/** 这里设定 flex flex-shrink:1 min-width: 0 */}
<span className="flex-shrink flex min-w-0">
{/** 这里设定 flex-shrink:1 */}
<span className="text-gray-400 flex-shrink-0">{`${user?.name}:`}</span>
{/** 这里设定 flex-shrink:1 */}
<span className="text-primary flex-shrink truncate">
{parseMessageContent(lastMessage)}
</span>
</span>
</div>
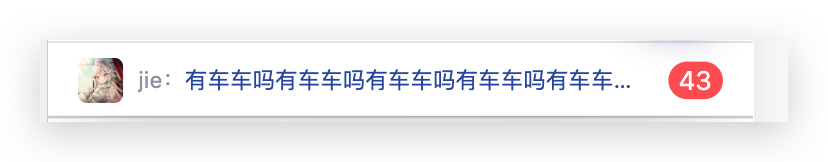
最后的效果是:

完整代码(类名均为 TailWindCSS2 内置):
<div
className={clsx(
'relative w-full h-[40px] bg-background-regular flex items-center justify-between px-4 truncate',
)}
>
<div className="min-w-0 flex-shrink flex items-center justify-start mr-4 text-12">
<Avatar src={avatar} className="mr-2 flex-shrink-0" />
<span className="flex-shrink flex min-w-0">
<span className="text-gray-400 flex-shrink-0">用户名</span>
<span className="text-primary flex-shrink truncate">
很长很长的消息很长很长的消息很长很长的消息很长很长的消息很长很长的消息很长很长的消息很长很长的消息很长很长的消息很长很长的消息
</span>
</span>
</div>
<div className="right flex-shrink-0">
<div className={styles['noti']}>99+</div>
</div>
</div>