pageproxy,是团队内部提到到一个名词,之前在网上搜索过并没有找到相关的结果。pageproxy 是为 spa 引用提供了动态注入参数的能力,当然如同字面意思,他是一个代理,通过服务端的一次代理请求 spa 地址,改写 HTML 之后再返回给用户浏览器渲染。
这是一个传统的 SPA 鉴权的过程,后端的接口地址完全写死在代码中,如果需要去修改就需要修改代码再编译打包上线。
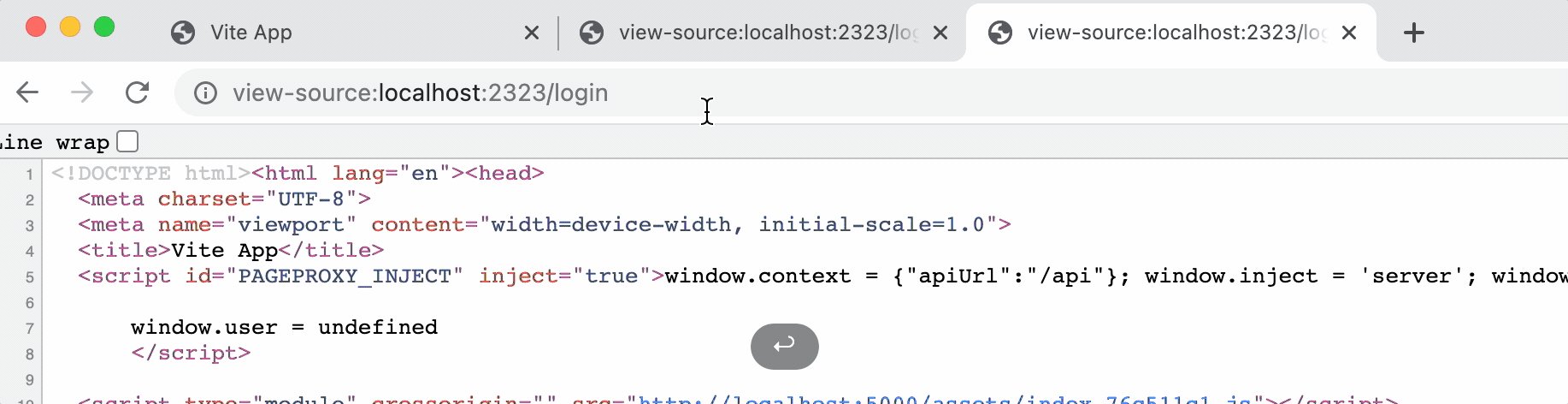
而使用 pageproxy 只需要保证服务端地址一定,其他都可以通过参数注入的方式实现自定义。用户鉴权也不再需要浏览器再次调用接口判断实现跳转登陆,而是能在第一次请求之后直接 301 到登录页。

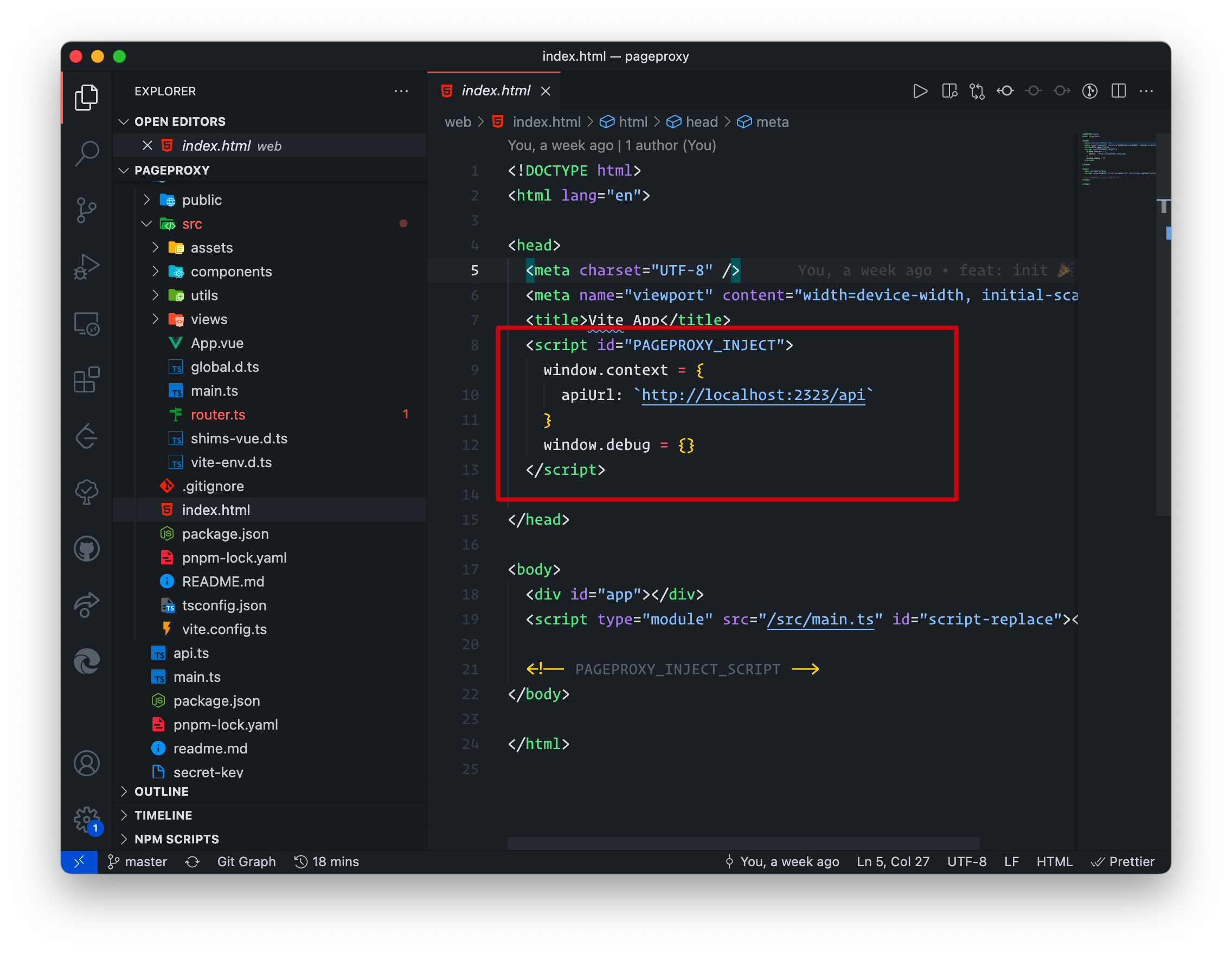
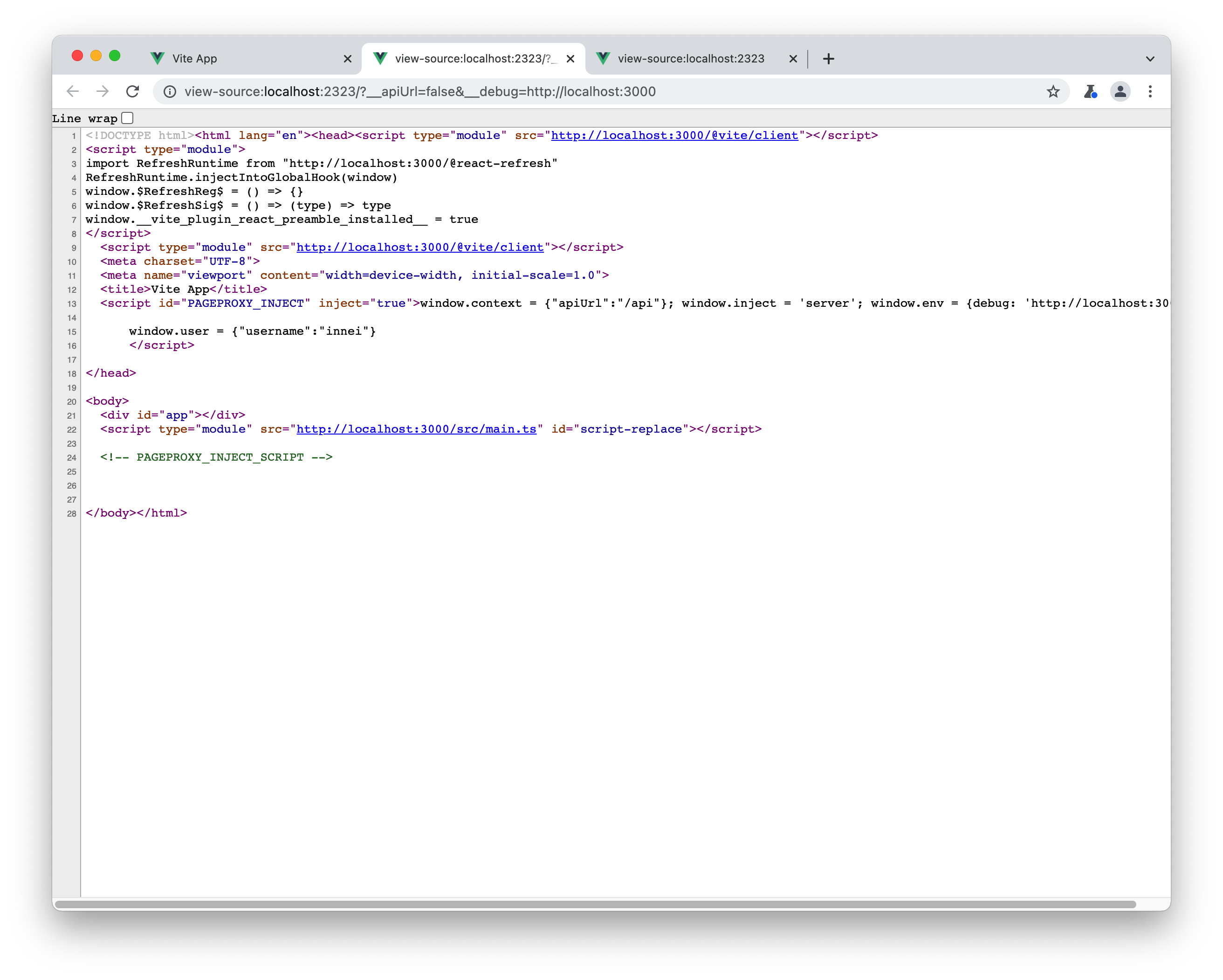
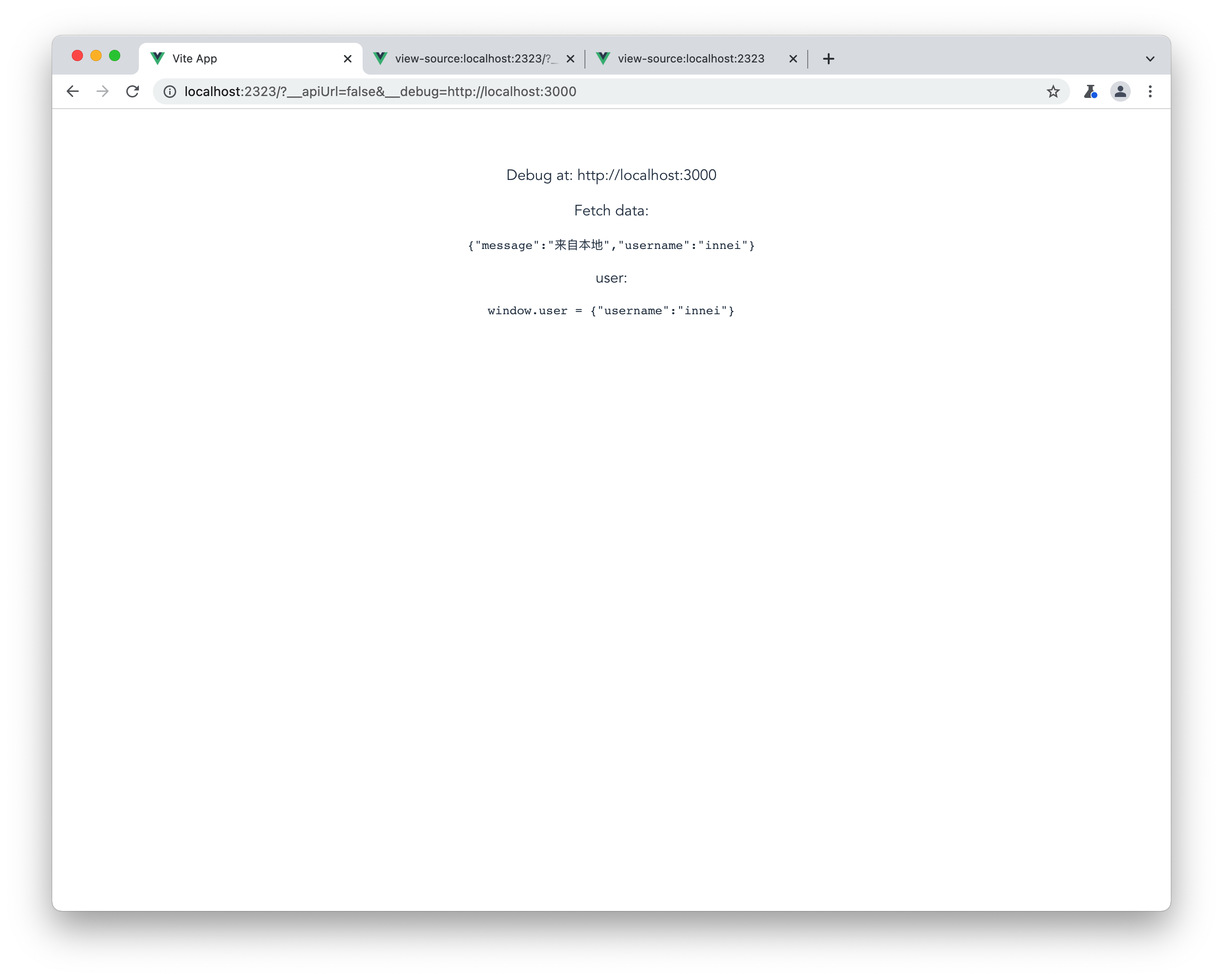
使用 pageproxy 之后,还可以用线上的资源调试线下接口的地址。比如,接口地址挂在 window.context 上,通过 pageproxy 的一些处理就可以替换成你想要的接口地址方便去调试本地接口。
再者,如果本地开发服务器 http 协议无法调试 Notification API 或是 ServiceWorker,他们只支持在 https 协议上工作,但是使用 pageproxy,我们更容易用线上的地址调试本地的开发资源。



Demo: pageproxy