上帝说,要有光,于是便有了光
为了 Markdown 更加具有可玩性,一般我们无法满足于标准的 Markdown 语法,所以有了 GFM (GitHub Flavored Markdown),这是 GitHub 扩展 Markdown 语法的规范。但是如果这也无法满足我们的需求呢?那么就需要我们自己来定制了。
开始之前
首先需要安装如下几个库
yarn add react-markdown remark-parse
至于需要 react 之类的话,就不必多说了。此文章基于 react-markdown 库进行定制 markdown 语法。
简单使用
react-markdown 的使用方法非常简单,只需要这样就行了。
import ReactMarkdown, { ReactMarkdownProps } from 'react-markdown';
const Markdown: FC = props => {
return <ReactMarkdown>
{/* value 为 markdown 内容 */}
{props.value}
</ReactMarkdown>
}
一般的,到这里其实就 ok 了。
如果你不满足于此,那么进入今天的主题。
定制语法
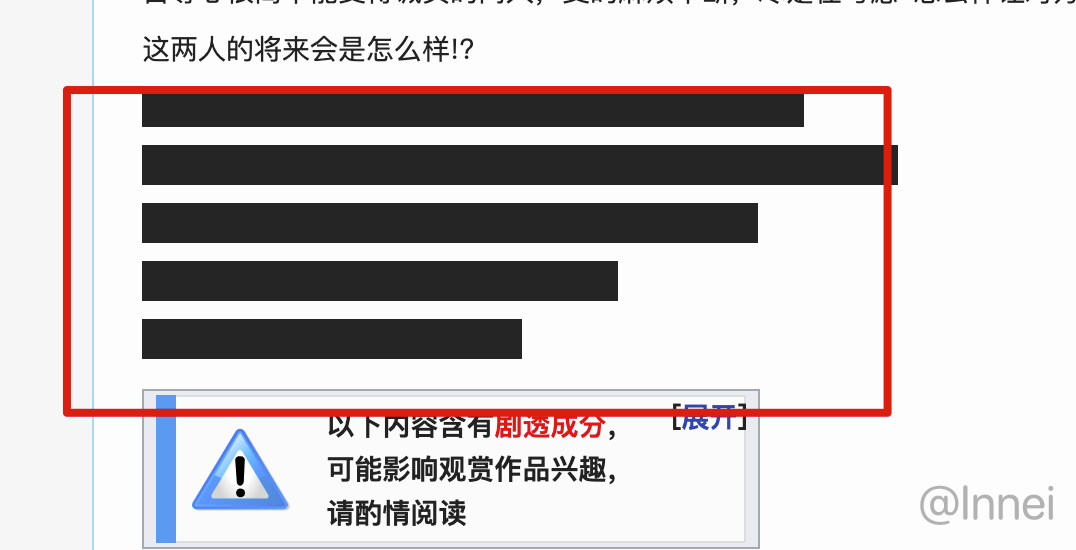
spoiler 是一个新的语法,token 为 ||这是文字||,通过两个竖线包裹,被渲染为文字和背景同色,鼠标移上后使背景透明。类似萌娘的剧透内容的样式。

防剧透内容
扩展之前,我们首先要知道 react-markdown 是对 remark 的一次封装,所以是可以使用 remark 的插件来扩展语法的。那么接下来我们就来做一个插件。
以上的代码就完成了一个插件的开发,是不是特别简单呢。
你说你看不懂?没事,慢慢来。
首先,react-markdown 支持传入 plugins,为一个数组。数组里每个元素是一个函数,值得注意的是这个函数中的 this 是有值的,所以不要习惯用箭头函数了。
那么这就是入口函数了,接下来来看 tokenizeSpoiler 函数, 这个是定义如何解析的函数。
主要说一下 eat 函数,这个名字起得有点奇怪,不过理解之后就感觉起得很生动。
这是一个柯里化 (Currying) 函数,传入一个字符串,一般是匹配到的字符串,返回一个函数,该函数是你对上一个传入的字符串,做何种解析,需要传一个对象。相当于前一个函数是把原字符串(待解析)的传入串吃掉了,后一个就是这么吐出来的过程。除了type 是必须的,其他的任意,你可以传入任意 key-value,都会在渲染的时候暴露出来。
回到 Markdown 组件。
// index.module.scss
.spoiler {
background-color: currentColor;
transition: background 0.5s;
&:hover {
background-color: transparent;
}
}
到此为止,一个简单的规则就完成了。是不是很简单呢。
定义多个
很多情况我们不止于只定义单个规则,既然多个,就需要封装。
这里给一个示例代码,之后有时间再详讲。