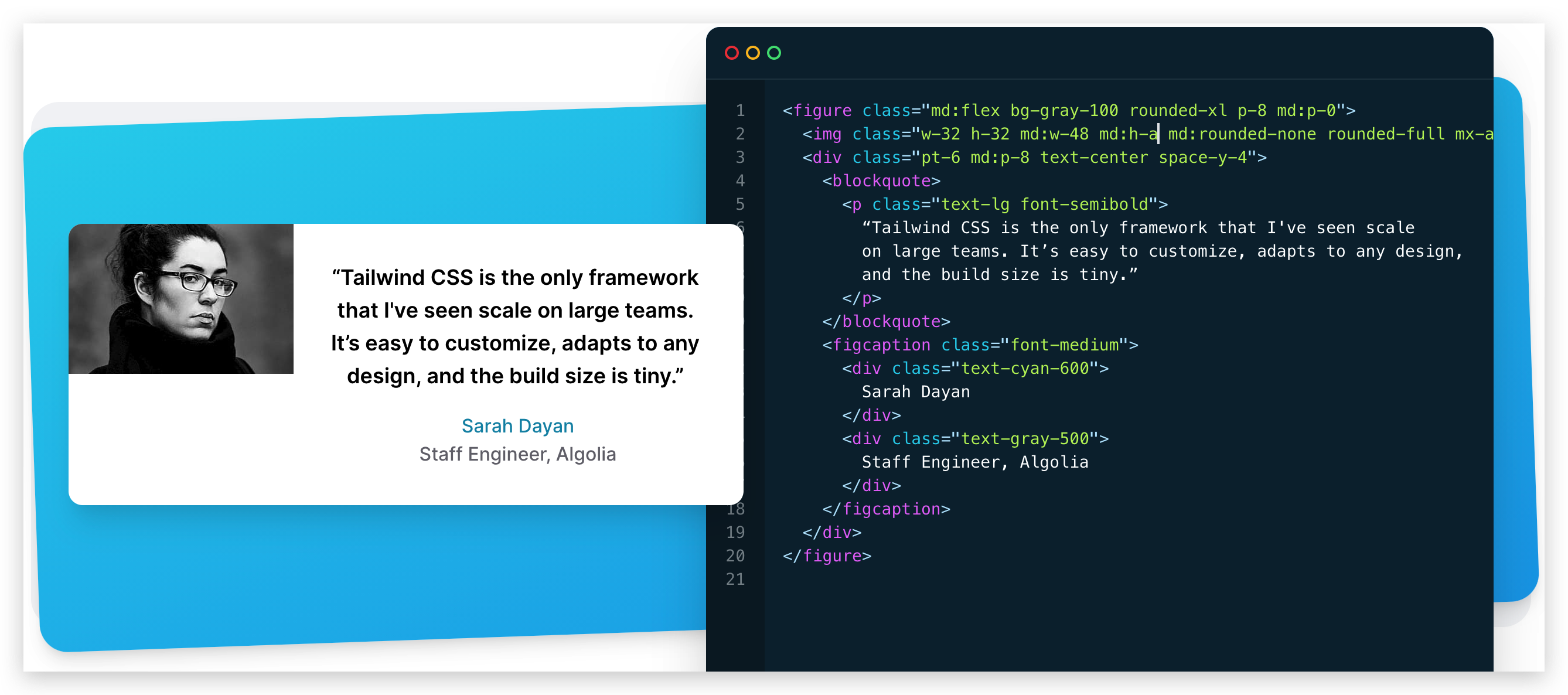
TailwindCSS 是 CSS 框架,旨在快速编写样式。

我第一感觉看到官网的介绍时,我寻思这不就是一个包含了很多样式的样式表吗,和以前 bootstrap 这种那样,他自带了很多样式,完了之后你直接用他自带的就行了。
但是 TailwindCSS 并不只是这么简单。TailwindCSS 不仅是内置了很多样式,也支持通过配置文件去配置,覆盖掉内置的样式,或者扩展自己的样式,一般定制颜色居多。
TailwindCSS 最基本的使用方式,就是和之前 bootstarp 等 CSS 库用法没什么两样,就是 class 上加各种类名。TailwindCSS 的类名都是由 属性缩写 + 属性程度 + [属性值]。比如在默认情况下,TailwindCSS 对于数值分成几个程度,每个程度为 0.25rem。如: mt-2 表示 margin-top: 0.5rem 。对于 opacity 等属性还有属性值,如bg-opacity-30 表示 --tw-bg-opacity: 0.3; // e.g. background-color: rgba(0, 0, 0, var(--tw-bg-opacity));。(对于颜色、变换等,都会使用变量。)还提供了一些字面量,如 md sm 等用于响应式布局。
以上都是最基本的东西,好像看起来不过如此?而且根本记不住。没事,有 Tailwind CSS IntelliSense ,写类名飞快。对加练习,铁定比 Emmet 写得快。

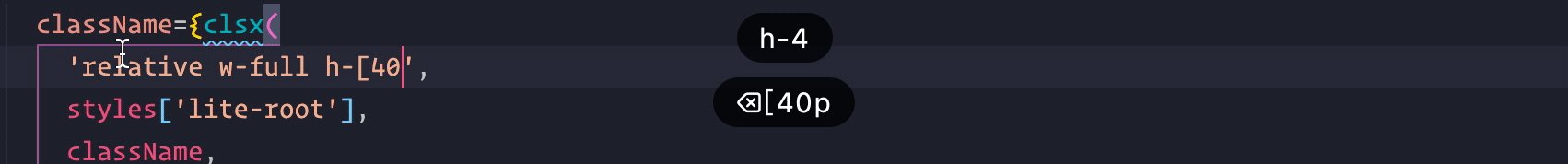
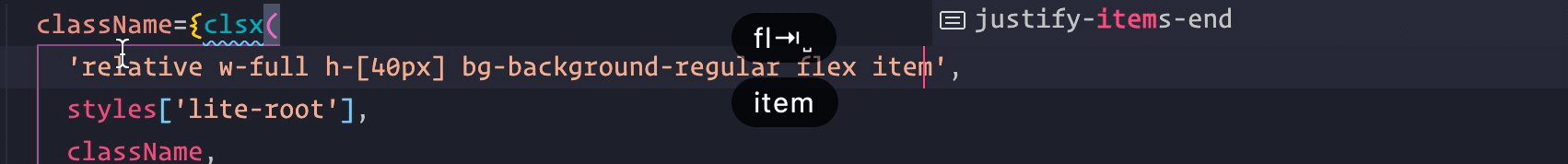
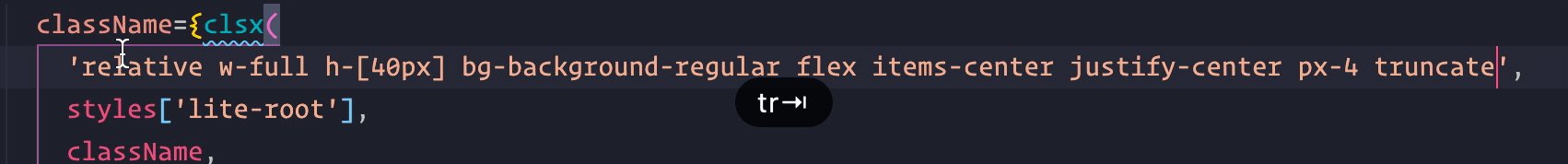
通过配置 TailwindCSS,可以自定义很多属性,如颜色。比如上图的 bg-background-regular regluar 就是自定义的颜色,只要定义一次,之后在各个颜色样式都能使用。如 text-regular border-regular。直 TailwindCSS 2.1 之后,开启 JIT,还可以生成 raw 属性的样式。如 h-[40px] 就是把 40px 作为值了,是实时生成的。
那么,说了这么多了。写了这么多 class 到一个标签上不会很乱吗。这个时候,PostCSS + TailwindCSS 登场了。TailwindCSS 其实一个 PostCSS 的插件。PostCSS 都不陌生,用来对 CSS 进行各种预处理的。配置 PostCSS,就可以使用一些特殊语法了。比如在 css 文件里使用 @apply 附加 TailwindCSS 样式。如:
.test {
@apply relative w-full h-[40px] bg-background-regular flex items-center justify-between px-4 truncate;
}
注:需要安装 PostCSS Language Server 才能使用针对于 PostCSS 的补全。PostCSS 也是一种格式,扩展名为 .css .pcss
还有 @screen @components 等方法具体不再展开。
@screen desktop { /* @media(max-width: 1024px), 需要单独配置 */
.test {
@apply bg-white;
}
}
当然,PostCSS 也支持插件,可以扩展近似 SCSS 的语法。
好像,以上都没有用?
最后,放大招了。相信很多切图仔,每天就是对着图稿切切图。
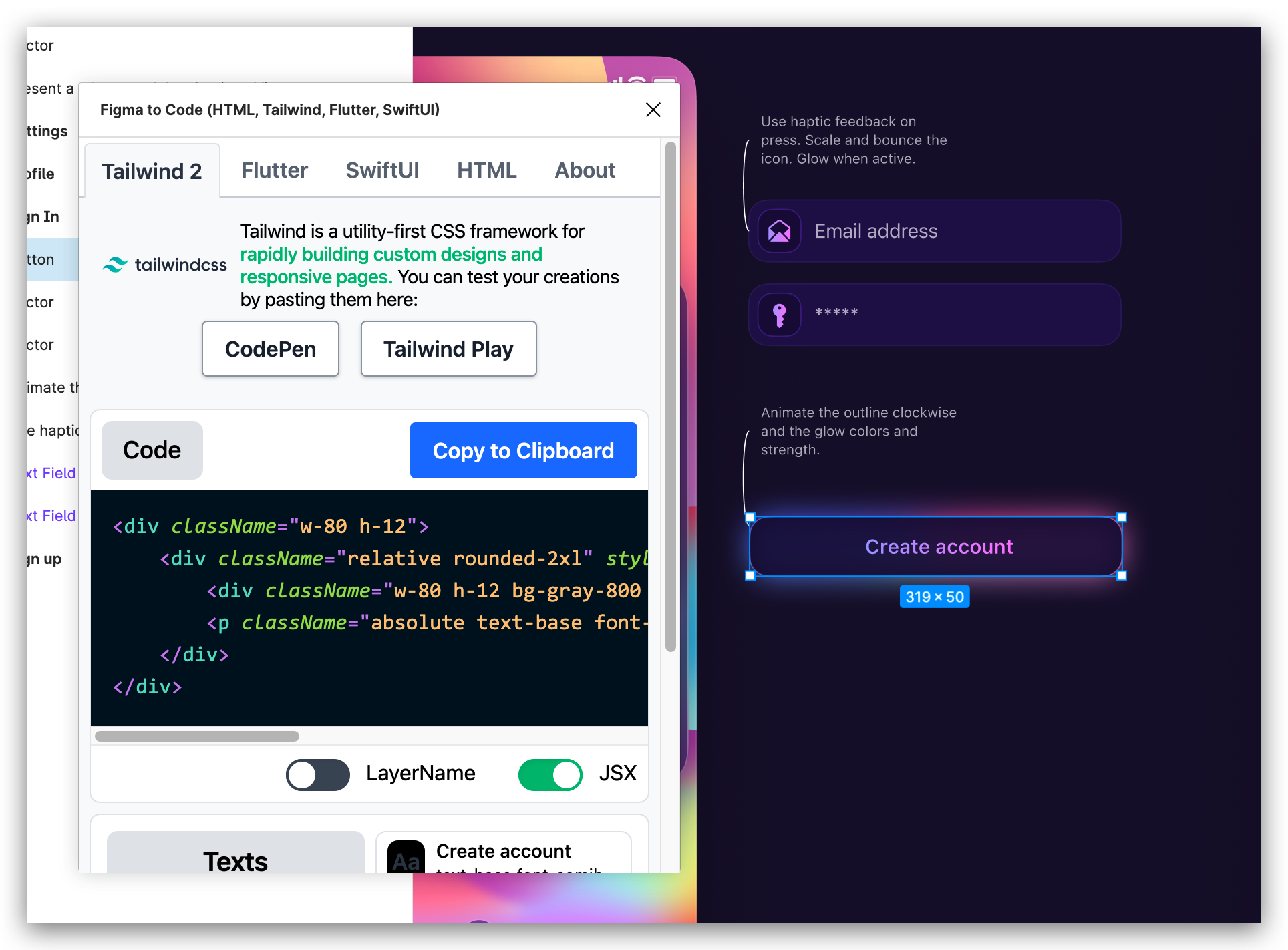
打开 Figma,随便找一个区域,选中,插件,Figma to Code, Tailwind 2。

爽!