别着急,坐和放宽
前几天,我在推特上看到这样一张图。

ezgif-6-2b27134bbba1
原来地址栏还能这么玩,瞬间就觉得自己弱爆了。然后我决定去实现一下这个效果,然后做成一个库。
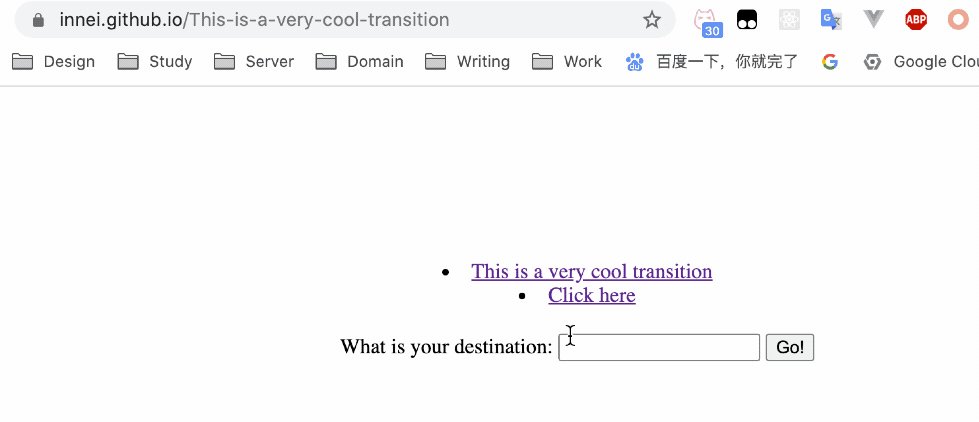
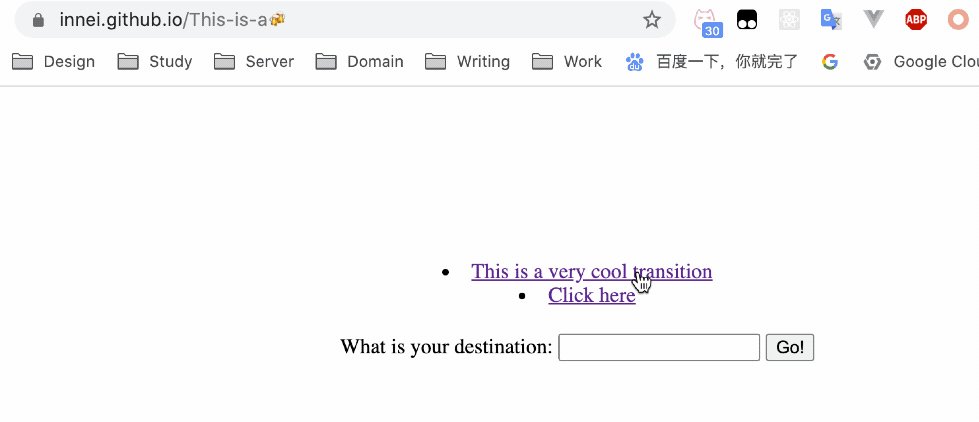
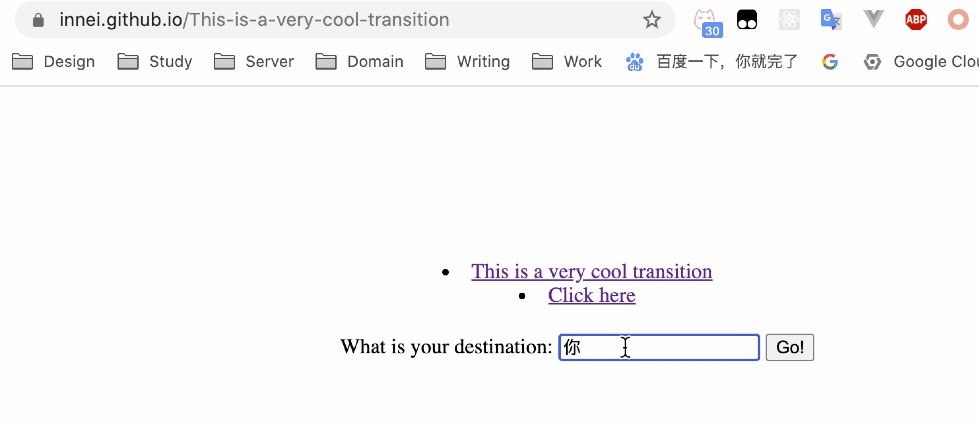
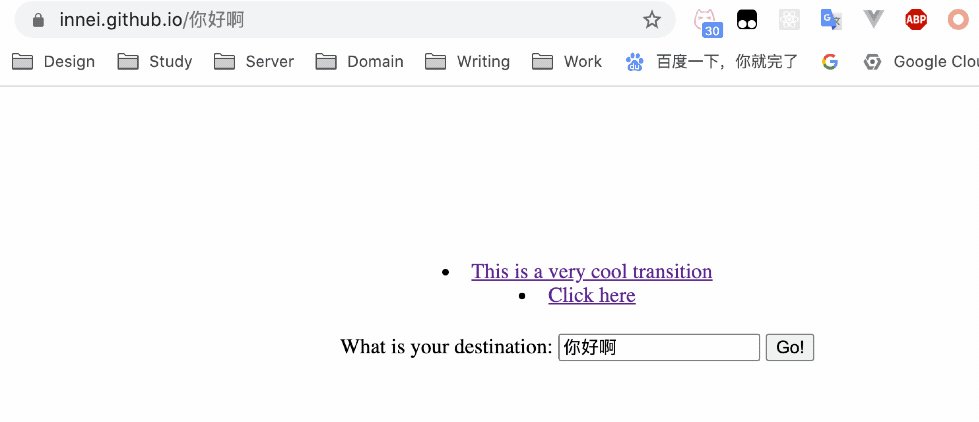
花了一个晚上,终于做好了。这是最后的成果。

2020-08-1519.20.53
这个库使用非常的简单。
你只需要,
yarn add animate-uri
然后
import { animateUriFactory, bindAllLink } from 'animate-uri'
animateUriFactory({ duration: 60, shouldPushState: false }).start(
'/hello-world',
'/',
)
这样就是一个简单的过渡效果了。
玩玩可没有意思,在项目中使用才有意思。
接下来我们在 Next.js 项目中加入一个好玩的东西。
在 nextjs 中的自定义 _app.tsx 中加入如下,监听路由变化。
import { animateUriFactory } from 'animate-uri/publish/index.esm'
const animateInstance = animateUriFactory()
// componentDidMount(): void {
Router.events.on('routeChangeStart', (url) => {
animateInstance?.start(url)
})
Router.events.on('routeChangeComplete', () => {
animateInstance?.stop()
})
// }
大功告成。
随便偷偷说一下仓库地址:animate-uri