别着急,坐和放宽
好的代码,往往不是又臭又长,而是小而精悍。用更少的代码,实现相同的功能。不管是自己还是同事日后阅读,都不会感到困惑。
在这里,记录前端开发中,优化代码的几种方式。
噩梦地狱嵌套
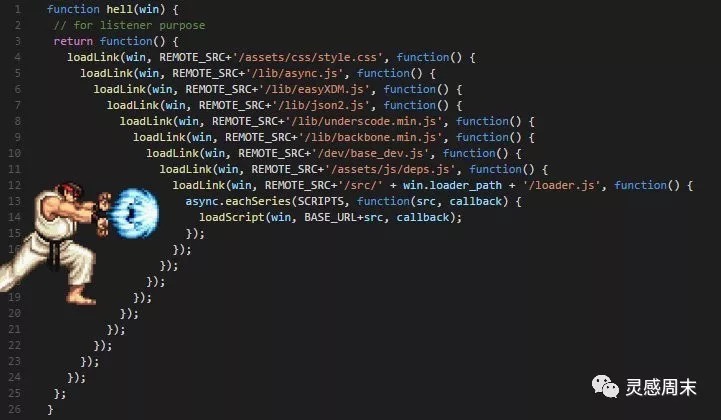
大概大家都看过怎么一张图

RkwiBh
在遇到这个写法的时候, 首先要想一想这样到底有没有用,有没有办法优化。像图中的根本就没有必要去嵌套。
再来看个例子。
const payload: <Record, unknown> | undefined = {
page: '1',
size: 10
} // payload from server via request
if (payload) {
if (typeof payload.page === 'number' && typeof payload.size === 'number') {
// do anything..
}
}
// do anything..
这是很简单的数据验证,一般用于后端防止 noSQL 注入。
简单的写法如下
if (!payload) {
// do anything..
// throw a bad request error
}
if (typeof payload.page !== 'number' || typeof payload.size !== 'number') {
// do anything..
// throw a 422 error
}
// do anything
这样就有效避免了嵌套。
糟糕的 if 判断
不知道这种写法,你们见的多不多。
if (a === 1 || b === 1 || c === 1) {
// do anything...
}
可以转换成
if ([a, b, c].includes(1)) {
}
表格选择法
你还是使用大量 if, 或者 switch,作为分支选择值吗,那就显得很没水平了,快来试试表格选择。
CodeBlock Loading...
更复杂一点? 当然可以,而且更加简洁。这里以判断文件类型为例。
CodeBlock Loading...
以上是我临时想到的,之后继续补充。